UX/UI Is Not Ornament, It is Basis
On this planet of customized eLearning, good content material alone is not sufficient. Learners count on intuitive, partaking, and accessible platforms that help—not hinder—their studying expertise. That is the place UX/UI is available in. For Tutorial Designers, UX/UI designers in EdTech, and eLearning builders, mastering the Consumer Expertise in eLearning is not non-compulsory.
On this article, we’ll discover widespread pitfalls in eLearning design, break down greatest practices for crafting seamless UX/UI, and spotlight alongside the way in which real-world examples that present how these ideas work in motion.
The Pitfalls Of Poor UI In eLearning
Let’s begin with the plain: an absence of visible orchestration kills motivation.
Even with the best-written content material and most tailor-made studying journey, learners’ motivation can drop after they encounter a blandly designed course. A number of variables consider to impression this blandness, so let’s delve into the widespread ones.
1. An Unbalanced Textual content-To-Graphics-To-Colours Ratio
Learners have a restricted consideration span and reminiscence at any given second. Therefore, bigger our bodies of textual content and fewer visible breaks (whether or not inventive or informative) can rapidly flip the duty of comprehension right into a wrestle to struggle boredom.
Using too many fonts, not sufficient whitespace, too many colours, or too few colours can impression the steadiness on display screen. The perfect observe right here is to just be sure you are attaining steadiness within the visible that enhances your nice content material. Creating a mode information on your challenge that features major parts resembling main and secondary colours in addition to coloration utilization proportions helps. You may additionally embrace the graphic model you’re going for and present the way it can work with textual content blocks inside precise content material.
As soon as you’ve got chosen your main and secondary colours, outline how a lot every shall be used. Setting clear proportions helps create a constant, visually balanced model throughout your content material.
2. An Unclear And Inconsistent Design Language
Nice UI design ought to disappear into the background. If learners are busy determining learn how to work together with the platform, they don’t seem to be targeted on what they’re presupposed to study.
Ensuring you might be basing your Consumer Interface on a system will be sure that no determination of coloration, sizing, placement, and so on., is made haphazardly. A great tip is to check completely different accessible UI programs, resembling Google’s Materials Design, and make the most of the present constructing blocks to your benefit. This ensures that no matter UI wants you may have shall be correctly and constantly executed for any eLearning challenge, whether or not a course on an LMS the place you possibly can customise buttons and your theme or a gamified interactive package deal.
An instance of that is organising templates for each thinkable sort of web page or slide in your challenge and ensuring the system you create accounts for the varied prospects of how your content material could be structured.

This showcases learn how to arrange numerous web page parts right into a cohesive structure utilizing design software program (on this case Figma), to display how all parts align and work together in a unified Consumer Expertise.
3. A Completely Set Up Course Optimized For Desktop Use That Dismisses The Share Of Cellular Customers
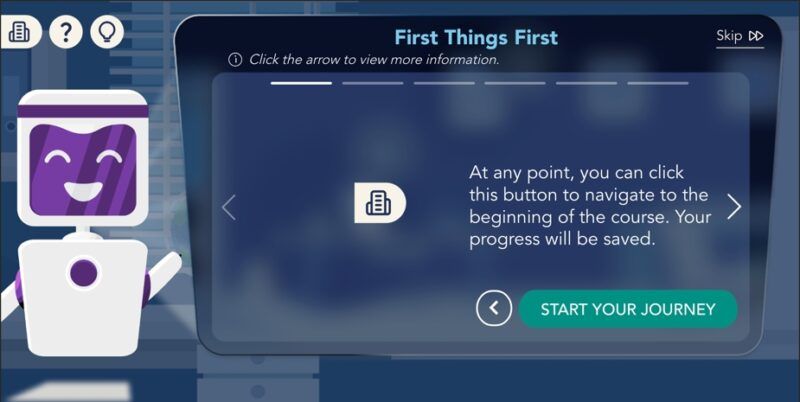
This pertains to extremely customizable authoring instruments amongst different platforms. It’s not non-compulsory to design for smaller screens. The aim right here is to begin from the smallest display screen attainable after which adapt your designs to the bigger ones. This ensures that font sizing, clunky and messy layouts, hover-only interactions, in addition to tiny faucet areas are all averted. This might additionally inform your button sizing, in addition to the quantity of textual content that seems at a time. A really explicit case of that is utilizing software program resembling Articulate Storyline to create totally interactive programs. Whereas this software program presents a substantial amount of customizability and a wide range of features and coding, what you design is what you get regardless of the display screen dimension. So, it would not be greatest observe to design your interactions primarily based on desktop-only parameters as a result of it can most probably translate badly when seen on cell.

Display seize of a course inbuilt Articulate Storyline with a customized UI. Observe: Faucet targets like buttons ought to be at the least 38×38 pixels to make sure simple interplay on cell gadgets.
4. A Weak Visible Hierarchy
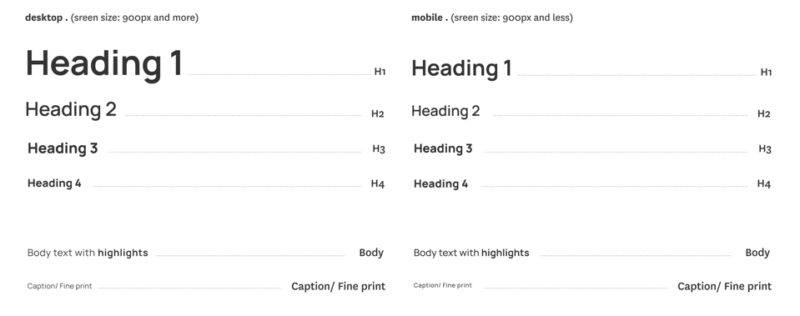
This goes again to the system you created on your challenge. A course that doesn’t outline the content material construction visually can simply change into boring if not complicated. Using a correct Kinds Scale will guarantee there’s sufficient readability. And whereas at it, you’ll want to guarantee that you’ve got at the least two scales: a desktop and a cell one. And one of the best observe right here is to make use of two fonts, one for headings and one other for physique textual content and buttons. This rule has been tried and examined because the invention of printmaking and helps the learners establish the sections of your course extra simply and anchor themselves within the studying journey. One other level of which you need to be aware is ensuring you might be accounting for the font sizes throughout completely different languages when relevant. Level or pixel sizes change from one font to a different and from one language to a different. So, whereas 16px is the rule for cell font dimension, it isn’t essentially true in all languages and font decisions. Make time to check and examine.

An instance of the textual content model scales for cell and desktop.
5. Not Sufficient Consideration To The Particulars
After taking good care of all of the above factors, considerate use of animations, transitions, and suggestions animations could make the interface really feel extra alive and responsive. Using animations sparingly to strengthen actions—like a checkmark when a module is accomplished or delicate motion when hovering over interactive parts—will create a greater expertise for the learner.
Now that we coated the UI ache factors, let’s dive into how taking note of sure UX pitfalls can uplift the educational journey.
The Pitfalls Of Poor UX In eLearning
1. Non-Consumer-Centered Design
Designing a studying journey with out correct analysis and a great understanding of your learner may flip into wasted time, effort, and sources. To keep away from that, begin with the learner in thoughts. Perceive their targets, challenges, tech habits, and accessibility wants. Creating learner personas helps you regulate the educational preferences and targets and lets you work across the learners’ ache factors. However, mapping the consumer journey locations you of their head and ensures that precedence is ready to what issues. This validates the choices made and will increase relevance, motivation, and retention.
2. Poorly Timed Disclosures Or Directions Throughout The Studying Journey
Think about beginning a brand new on-line course, and earlier than you even begin with the introduction, you get messages and directions about gadgets with which you have not interacted but. This is applicable strongly to gamified programs. And people ought to be handled utilizing correct gaming UX. Take into consideration progressively onboarding your learner and solely dissipating the related directions or ideas because the journey unfolds. This may be simply achieved if the journey map has been properly executed. At that stage you possibly can guarantee how a lot and if you find yourself disclosing. One other stage the place this may be recognized is throughout consumer testing the place you possibly can collect suggestions from customers concerning the course onboarding.

An instance of a course that reveals content material progressively, guiding learners step-by-step to take care of focus and keep away from cognitive overload.
3. Lengthy Reads, No Breaks, And Passive Data Dumps
Going via content material with no obvious finish in sight may deviate the learner from finishing their course. Microlearning helps fashionable learners preferring fast, digestible chunks of content material. It additionally aligns properly with spaced repetition for higher information retention. To attain that, designing modules which can be 3–7 minutes lengthy, every targeted on a single studying goal, is the way in which to go. It additionally helps when there’s a clear set rhythm to the educational journey. Engagement skyrockets when learners “do” as a substitute of simply “watch.” Interactivity reinforces ideas and retains learners curious. An instance is providing quick scenario-based content material adopted by quick questions that assist recapitulate the knowledge and retain it sooner. Different ways embrace:
- Gamification (factors, badges, leaderboards)
- Animated transitions to information consideration
- Micro-interactions (hover results, visible suggestions)

Display seize of an interactive activity designed to assist learners discover their pursuits and uncover what actually drives them.
4. Accessibility And Inclusivity
Accessibility isn’t just compliance; it is a possibility. Designing for customers with disabilities pushes creativity and makes content material higher for everybody.
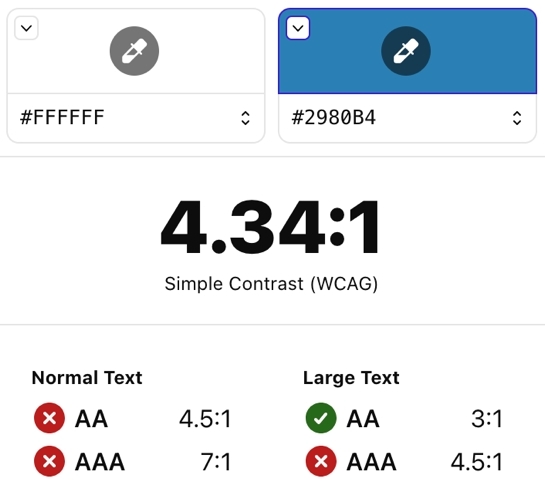
WCAG ideas to comply with: Present alt textual content for all visuals, use transcripts and captions for media, guarantee keyboard navigation works easily, keep coloration distinction and scalable textual content.
Artistic tip: Accessibility does not imply boring. Use haptic suggestions, audio cues, or visible progress bars to complement studying for every type.


Utilizing accessibility testing instruments helps guarantee your design decisions meet compliance requirements, and extra importantly, that they create an inclusive, user-friendly expertise for all learners.
Wrap-Up: UX/UI Is A Strategic Benefit
In eLearning, UX/UI isn’t ornament; it is basis. An amazing course design balances kind and performance. It makes studying simple, partaking, and inclusive. And when finished proper, it drives actual outcomes: higher retention, increased completion, and empowered learners.
In case you’re constructing or enhancing your customized eLearning, deal with:
- Designing for the learner, not the system
- Retaining it clear, easy, and interactive
- Guaranteeing accessibility as a power, not a limitation
- Prioritizing cell usability from the beginning
At Kashida, we construct with these ideas in thoughts, as a result of design is not nearly the way it seems, however how properly it really works for each learner.
Trending Merchandise











